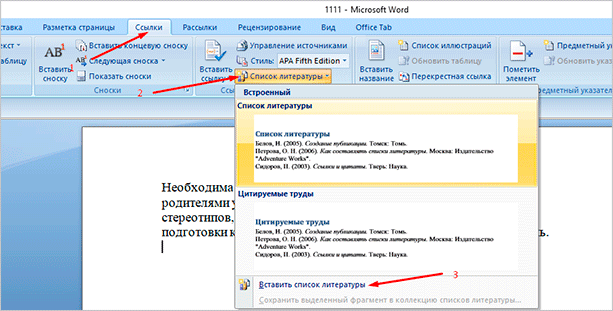
Рекомендации по дизайну ux мобильных игр
Содержание:
- Основные задачи и функции
- Чем занимается
- Что такое User Experience (UX)?
- Требования к специалистам
- Как тренировать UI
- Moscow Digital Academy
- Как стать UX-дизайнером
- Особенности профессии
- Sketch — запуск Cloud Inspector и онлайн-коллаборации
- Учебный центр Бруноям
- Что такое UX и UI
- Знания, умения и личные качества
Основные задачи и функции
Работа UI-дизайнера состоит из следующих этапов:
- Знакомство с проектом. Специалист получает техническое задание и изучает задачи, которые перед ним стоят.
- Планирование. UI-дизайнер выстраивает план работы, согласует детали с заказчиком, выслушивает пожелания и предлагает свои варианты.
- Создание продукта. Непосредственно должностные обязанности UI-специалиста: проработка всех элементов интерфейса, придание сайту удобства, эффективности и понятности.
- Презентация проекта и передача готового продукта заказчику. Клиент может попросить внести правки. После корректировки веб-сервис снова переходит в руки заказчика.
Конечной целью является воплощение в жизнь идеи заказчика и создание удобного, понятного, функционального и привлекательного интерфейса.
Для этого выполняются следующие задачи:
- Отрисовка и настройка элементов: иконок, кнопок, меню, слайдеров, блоков, переключателей. Редактирование текста, ссылок, вкладок и т. д.
- Разработка анимационных мокапов для элементов интерфейса.
- Работа в команде с UX-дизайнером, менеджером проекта, разработчиками и другими специалистами.
- Проектирование страниц и экранов, с которыми взаимодействует пользователь.
- Верстка.
Конкретные обязанности UI-дизайнера зависят от заказчика и компании, в которой работает специалист.
Во время выполнения своих задач UI-специалист не должен забывать о нюансах и соблюдать их:
Чем занимается
Специалисты по UX-дизайну занимаются разработкой макетов веб-ресурсов и элементов, которые будут на них расположены.
Пошаговая инструкция работы UX-дизайнера выглядит таким образом:
- Получить техническое задание от заказчика. В случае недостатка информации уточнить у клиента некоторые вопросы.
- Провести подготовительную работу: определить и исследовать целевую аудиторию и конкурентов.
- Провести анализ взаимодействия пользователя с сайтом, в том числе составить карту путешествия посетителя.
- На основе результатов анализа пользовательского опыта и пожеланий заказчика разработать несколько макетов веб-ресурса.
- Отправить заказчику готовый проект.
- Провести тестирования, проанализировать результаты, при необходимости внести правки.
На протяжении всей работы UX-дизайнер должен отправлять отчеты заказчику и согласовывать с ним решения. Для этого специалисту надо уметь объяснить и описать клиенту все свои шаги от начала до конца.
Если же представить все списком, то в обязанности UX-дизайнера может входить:
- Проведение UX-исследований.
- Создание прототипов сайта.
- Тестирование готового продукта на целевой аудитории, внесение изменений на основе полученных результатов.
- Определение и исследование целевой аудитории.
- Продумывание связей между элементами интерфейса и их расположением.
- Подготовка технического задания для UI-дизайнеров.
- Анализирование пользовательских сценариев.
- Разработка кликабельного макета веб-сервиса.
- Продумывание логики использования продукта.
- Подборка UX-инструментов для создания дизайна.
- Изучение потребностей пользователей.
- Проведение опросов посетителей веб-ресурса.
- Работа в команде с проект-менеджером, веб-разработчиками, UI-дизайнерами.
- Построение логических схем работы интерфейса.
Специалист должен следить, чтобы работа соответствовала таким требованиям, как:
- ясность и отсутствие двусмысленности;
- лаконичность, неперегруженность сайта элементами интерфейса;
- интуитивно понятные и узнаваемые элементы интерфейса;
- быстрое реагирование на действия пользователя;
- одинаковое расположение и действие аналогичных элементов на разных страницах сайта;
- экономия времени посетителя;
- отправка сообщения с извинениями в случае сбоя на веб-платформе.
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.
Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
UX зависит от контекста, в котором используется продукт
Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.
- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Требования к специалистам
Профессионалы своего дела всегда на хорошем счету у работодателей. И вот какими навыками должен обладать востребованный дизайнер интерфейсов:
- Визуальный опыт. Это мысленная библиотека идей. Она пополняется благодаря знакомству с предметами искусства и окружающим миром. Подобный навык нужен специалистам, работающим с визуализацией. Он существенно расширяет горизонты и избавляет UI-дизайнера от творческого застоя. Чтобы накопить визуальный опыт, специалист должен быть внимательным и любопытным.
- Развитый стиль, вкус и чувство целостности. Весь проект должен быть един, поэтому недопустимо смешение стилей, нужно идти в одном направлении. При этом веб-продукт должен быть привлекательным и вкусным.
- Графический дизайн. Это работа с формой, цветом, балансом, текстурой и линией, познания в брендинге, навыки обработки изображений, композиция и работа с типографикой.
- Типографика. Это часть графического дизайна. UI-дизайнер должен знать и уметь делать все, что имеет отношение к типографике: размер шрифта, подбор шрифтовых пар, сочетание с другими элементами сайта, создание читабельного текста и его правильное оформление, расположение на экране.
- Владение основными инструментами: Figma, Sketch, Adobe Illustrator, Adobe Photoshop, InVision, Marvel, Axure.
- Навык презентации. Специалисту надо не только создать, но и объяснить понятным языком, какая работа была проведена. Это существенно повысит ценность специалиста.
- Постоянное развитие. Информация, технологии и инструменты быстро устаревают, особенно в IT-сфере. Поэтому специалисту надо быть всегда в тренде, читать тематические статьи и книги, мониторить новости.
- Программирование. Без этого никак не обойтись при разработке веб-ресурса.
- Рисунок от руки. Конечно, это не обязательный навык, но станет большим плюсом. Он пригодится в работе, особенно во время переговоров и мозговых штурмов.
Помимо профессиональных умений и знаний, UI-дизайнеру надо обладать такими личностными характеристиками, как:
- коммуникабельность,
- любопытство,
- внимательность,
- самоорганизованность,
- стрессоустойчивость,
- логика,
- пунктуальность,
- воображение,
- аналитические способности.
Как тренировать UI
Повышайте уровень насмотренности. Но не просто смотреть и старайтесь запомнить, а именно повторяйте, копируйте. Т.е. план действия примерно такой:
- Завести файл в Figma.
- Положить работу с dribbble, которая нравится.
- Начинать повторять на глаз аналоговый интерфейс. Нельзя накладывать текст и объекты сверху на аналог. Стараться попадать самим через глазомер.
- Анализировать как ваши знания по UI работают в этом аналоге.
Такой способ нелегкий, быстро надоедает, ведь не дает моментальных результатов. Но он точно даст набор паттернов (примеров), которые будут у вас в памяти и в руках. Поэтому, когда вы начнете делать реальный проект, то у вас уже будут варианты дизайн-решений, которые вы умеете делать.Еще очень полезно менять работы. Например, взять приложение для ухода за цветами где есть график полива с напоминаниями и изменить на систему приема лекарств, создавая новое ui-решение.Такую тренировку можно выложить в dribbble и у вас будет впечатляющее портфолио UI-дизайнера.
Moscow Digital Academy

Сайт: https://m-d-a.ruТелефон: 8-800-30-100-97Стоимость: несколько уроков бесплатно, 54 900 р./курс
Онлайн-курс профессия «Веб-дизайнер + UX/UI»
- 6 месяцев, 65 академ. часов
- 125 лекций, 85 часов практ. работы
- Сертификат по окончании
Что вы будете изучать:
- Проектирование интерфейсов (UX)
- Отрисовка интерфейса (UI)
- Figma, Photoshop, Principle, Protopie, After Effects
- Композиция и типографика
- Адаптивный дизайн
- Защита проектов и трудоустройство
- Технические особенности
- Анимация сайтов
После изучения уроков и тренировки по практическим урокам, вы выполняете домашние задания, которые сдаете на проверку через личный кабинет. После сдачи вы получаете рецензию на домашнюю работу, переделываете ее — если необходимо.
После того, как работа выполнена, вы оформляете ее для портфолио. В конце курса вы создаете собственное резюме, портфолио и сопроводительное письмо и полностью предоставляете это на проверку преподавателю. Вам будет назначен руководитель, который поможет разработать и упаковать работы в кейсы.
Как стать UX-дизайнером
Для начала решите, что для вас важнее: визуальная составляющая или анализирование и логика. Если первое, то лучше остановится на UI-дизайне. А если второе, то это значит, что вы выбрали правильное направление.
Чтобы стать дизайнером пользовательского опыта, не всегда достаточно самостоятельного обучения. Да, можно найти статьи и видео на эту тематику, но становление специалиста – процесс долгий и сложный. Надо, чтобы по этому пути вел специалист-практик с большим опытом работы.
Но книги отметать не стоит. Ими лучше дополнить онлайн-обучение.
Полезные книги по UX-дизайну:
- Дональд Норман “Дизайн привычных вещей”
- Стив Круг “Веб-дизайн: не заставляйте меня думать”
- Джейми Леви “UX-стратегия. Чего хотят пользователи и как им это дать”
- Расс Унгер, Кэролайн Чендлер “UX-дизайн. Практическое руководство по проектированию опыта взаимодействия”
- Артемий Лебедев “Ководство”
Подборку книг по UX-дизайну с подробным описанием и ссылками вы можете найти на нашем блоге. Обязательно изучите пособия, если решили развиваться в этой области.
Полноценно обучиться UX-дизайну в вузе не получится, потому что именно такой специальности в университетах нет. Можно пойти по направлениям, связанным с программированием, информационными технологиями или дизайном, но понять различные тонкости, нюансы и фишки не получится.
Поэтому советую обратить особое внимание на курсы. К тому же не все компании требуют диплом о высшем образовании при приеме на работу
Главное – обладать знаниями и навыками, которые можно показать в процессе выполнения профессиональных задач.
Онлайн-обучение
Курсы – это эффективный и быстрый способ освоить профессию. Онлайн-программы помогут получить актуальные знания, пообщаться с ведущими экспертами, сформировать собственное портфолио и, возможно, начать стажировку уже во время обучения.
Программы UX-дизайнера можно найти в IT-школах и других платформах, связанных с онлайн-образованием. Ниже представлены курсы от Skillbox, Нетологии, GeekBrains и Contented:
- Профессия UX/UI-дизайнер
- UX-дизайнер с нуля до PRO
- UX-дизайнер
- Проектирование интерфейсов с AGIMA
- Профессия UX/UI дизайнер
- Факультет Дизайна интерфейсов (UX/UI)
- Основы UX
Предлагаю ознакомиться с полным перечнем курсов по UX-дизайну на блоге iklife.ru.
Особенности профессии
UI-дизайн должен соответствовать следующим правилам.
Структурированность
Все элементы интерфейса должны быть последовательны, логически связаны между собой и иметь единую структуру. Например, на сайте кинотеатра пользователь должен иметь возможность зайти в карточку фильма, посмотреть его описание и трейлер, выбрать день и время, а после подобрать ряд и место, совершить покупку и вернуться обратно к описанию фильма.
Группирование
Цветовое сочетание
Для этого нужно знать основы сочетания и иметь карту цветов. Если организация имеет свои корпоративные цвета, нужно по максимуму передать их насыщенность и глубину.
Единый стиль
Речь идет не только о цветовой гамме. Тут важна каждая мелочь: один и тот же шрифт на всех страницах, одинаковый размер блоков, общая эмоциональная подача.
Незаметность
UI-дизайн не должен отвлекать посетителей от их цели. Он не выпячивает себя, а помогает быстро решить задачу.
Привлекательность
Интерфейс должен быть приятным и не должен отталкивать. Каждый элемент выровнен, взгляд пользователя не цепляется за какую-либо погрешность.
Эмоциональность
Сайт должен нести за собой какие-то эмоции, транслировать ценности бренда, укреплять доверие.
Гибкость
Или же адаптивность. Внешний вид должен оставаться привлекательным и удобным в любой ситуации, на любой платформе и устройстве.
Узнаваемость
Даже если пользователь только познакомился с продуктом, ему должно быть интуитивно понятно, как с ним работать. Поэтому специалист может использовать уже известные и типичные методы работы.
Человек не должен ломать голову, чтобы что-то найти. Все иконки, навигация, цветовые ассоциации должны быть понятны. Не надо изобретать велосипед и вносить слишком много креатива, чтобы быть не как все. Так можно запутать пользователя.
Эффективность
Веб-продукт должен обеспечивать пользователю наиболее краткий и эффективный путь для выполнения его главного действия. Последовательность шагов должна сократиться, а интерфейс должен быть простым и функциональным.
Все это воплощает в жизнь UI-дизайнер (User Interface designer). Он работает над внешним оформлением веб-сервиса и интерактивностью, чтобы сайт или приложение были как красивыми, так и удобными для пользователей
Важность специалиста в том, что он может сделать из потенциального пользователя реального покупателя
UI-дизайнер отрисовывает кнопки, формы с полями для заполнения, иконки, подбирает шрифты и цвета, налаживает работу всплывающих подсказок и анимации, регулирует интерактивные кнопки, переключатели, переходы между экранами в приложениях, настраивает голосовой поиск или помощник, следит за иллюстрациями, фотографиями и видео, устанавливает слайдеры, меню и т. д. То есть он занимается визуализацией всего, что использует посетитель.
Цель UI-дизайнера – это сделать так, чтобы посетители легко и быстро находили нужное на сайте, в программе или приложении. Он должен максимально упростить пользование веб-продуктом.
Работа UI-дизайнера начинается сразу после UX-дизайнера, который создает макет проекта, то есть основу веб-продукта. Из этого следует, что UX-специалист занят логикой и проектированием, а UI-дизайнер – визуализацией и интерактивностью.
Sketch — запуск Cloud Inspector и онлайн-коллаборации
В 2020 году Sketch запустил Cloud Inspector с бесплатным предоставлением разработчикам возможности использовать Sketch. Теперь процесс передачи дизайнов разработчикам и общее сотрудничество как внутри команд, так и между отдельными фрилансерами улучшено.
Но не эта функция была главной для Sketch в прошлом году…
В октябре компания объявила о том, что в бета-режиме тестируетсярежим совместной работы в реальном времени. Cлегка запоздалое решение, учитывая прогресс Figma в данном аспекте. Но хардкорные пользователи Sketch были очень рады этой новости.
Эта функция появилась в новой бета-версии Sketch 71. Бета-версия доступна всем, у кого есть подписка на Teams, без дополнительной платы. Онлайн-коллаборация будет полностью запущена в начале 2021 года.
8. Сегмент 3D — один из самых популярных в 2020 году
И на его основе появились такие продукты, как Vectary и Spline.
Vectary — облачный инструмент, который позволяет создавать креативные 3D элементы, композиции и макеты. Их можно затем экспортировать в AR-приложения. Также с его помощью можно создавать 3D дизайн-системы в Figma.
Также в Vectary есть режим онлайн-коллаборации, что делает работу с вашей командой еще проще.
Spline – очень достойный конкурент Vectary, который пока что только набирает обороты.
Он больше заточен на веб-приложения и с его помощью вы можете работать с 3D текстом, создавать геометрические фигуры, редактировать материалы, импортировать 3D-модели и многое другое.
Приложение работает на macOS, Windows и Linux.
7. Расцвет AR/VR
В 2020 году AR/VR приложения стали востребованы как никогда прежде. AR/VR технологии помогли многим компаниям адаптироваться к новым условиям и сохранить свои бизнесы.
Например, Amazon разработал приложение Room Decorator, позволяющее делать одновременное размещение сразу нескольких элементов мебели и других предметов перед покупкой.
Apple добавили новые возможности в ARKit 4 – был представлен Depth API, который создает новый способ доступа к углубленной информации на iPad Pro.
Google тоже не остался в стороне: к примеру, Google Shopping объединились с несколькими косметическими брендами, чтобы создать AR-приложение, которое позволяет вам попробовать виртуальный макияж дома. Ну а если вы любитель музеев и галерей – то команда Google Arts & Culture предоставила пользователям итакую возможность. Благодаря сочетанию картографии улиц и изображений в высоком разрешении любой может совершить виртуальную прогулку по лучшим культурным учреждениям мира.
Мы полагаем, что сфера AR/VR будет только наращивать свой потенциал, и в 2021 году обещает быть одним из главных трендов.
6. Apple — выпуск macOS Big Sur
Летом 2020 года Apple анонсировали скорый запуск новой версии для своей операционной системы macOS. Спустя 5 месяцев свет увидел Big Sur.
Новый дизайн – одно из самых впечатляющих нововведений в Big Sur. Очевидно, что дизайнеры позаимствовали многие элементы у iPhone и iPad. Все элементы в интерфейсе занимают меньше места, углы их красиво закруглены, добавлены эффекты прозрачности и обновлены цветовые схемы.
Что касается функциональных изменений, у новой ОС появился целый ряд нововведений:
Появился интерактивный Центр уведомлений, объединяющий виджеты и уведомления в одной панели.
Настраиваемый Центр Управления позволяет контролировать Wi-Fi, Bluetooth, воспроизведение музыки, включение темного режима и т.д. элементы.
Обновлены приложения Карты, Почта и Фотографии. С новым функционалом Карт, вы сможете легко и быстро планировать свои поездки.
5. Framer вышел в веб и идет по стопам Figma
Framer в этом году вышел на новый уровень, сделав несколько крутых изменений. Теперь это не просто инструмент для прототипирования — они явно идут по пути Figma. Имея сильное прототипирование, останется лишь допилить то, что уже есть у Фигмы. Framer имеет смысл попробовать в 2021-м году.
Среди новинок, выделяем следующее.
-
Новый Раздел компонентов позволяет обозревать все ваши компоненты в проекте.
-
Новая функция Мультикомандное управление позволяет нескольким командам осуществлять работу во Framer.
-
В разделе Assets появился доступ к полезным дизайн-ресурсам. Теперь у вас под рукой есть готовые векторные элементы, включая Feather Icons, Material Icons, Hero Icons и Phosphor Icons + иллюстрации от Humaaans.
-
И самое интересное…добавлены Variants и Variables! С этими функциями можно создавать компоненты с собственными состояниями и настраиваемыми свойствами.
Учебный центр Бруноям
Сайт: https://brunoyam.comТелефон: 8 (800) 551-39-04Стоимость: 19 900 р.
Онлайн курс веб-дизайна (UX\UI)3-4 месяца
10 модулей:
- О профессии
- Аналитика
- Прототип с текстом
- Адаптивный дизайн
- Существующие дизайн-системы
- Key visual
- Композиция и цвет
- Типографика
- Интернет-маркетинг и Tilda
- Презентация проекта
Вы смотрите видеоматериалы, которых хватит, чтобы выполнить задания по модулю, а также можете изучить дополнительные материалы в курсе. Задания к каждому модулю состоят из трёх уровней. Первый подойдёт для закрепления материала, а два других нацелены на глубокую отработку.
После выполнения заданий вы отправляете их на проверку. В течение 24 часов куратор даёт развёрнутый ответ на вашу работу, указывает на ошибки, отвечает на все вопросы.
По окончании курса вы полностью сделаете свой проект c обязательной презентацией и выложите готовую работу на Behance, получите сертификат и электронное подтверждение.
Что такое UX и UI
И UI, и UX, относятся к созданию пользовательского интерфейса в целом. Но UX-дизайнеры скорее выступают в роли аналитиков, выявляя потребности целевой аудитории, ее поведение и алгоритмы. А UI-дизайнеры именно создают окончательный вариант интерфейса, учитывая все исследования UX-специалистов и разрабатывая продукт на основе прототипа от них же. Обе задачи может выполнять один человек, являясь UX/UI-дизайнером.
Тем не менее, оба направления отличаются друг от друга. И лучший способ понять, чем отличается UX от UI — это объяснить каждый термин по отдельности (и подробно!).
UX
UX (user experience) — это проработка опыта пользователя где бы то ни было. Если рассматривать понимание в широком смысле, то это весь пользовательский опыт, который он получает при взаимодействии с продуктом работы. Продуктом может быть что-угодно: смартфон, диван, телевизор, рекламный баннер, и конечно же, сайты с приложениями.
UX это скорее не дизайн, а проектирование будущего дизайна. В случае с сайтами это проектирование интерфейса на основе поведения посетителей. В сферу ответственности UX входят функции продукта, его адаптивность и впечатление пользователя. Если UX сделан качественно и с учетом всевозможных аспектов, то любой посетитель ресурса сможет легко получить нужный результат и сделать то, зачем он посетил этот сайт/открыл приложение и т.д.
Несмотря на то, что о пользовательском опыте стали думать задолго до появления интернета, именно сайты, программы, компьютеры и различные устройства дали толчок направлению.
Вот великолепный пример UX:
Это интерфейс компьютера Macintosh, разработанный в 1984 году. В Apple решили использовать окна, отказавшись от гротескной командной строки. Такой шаг сделал интерфейс удобным и доступным, и мы по-прежнему используем окна спустя почти 40 лет после разработки Apple.
Не стоит думать, что UX относится только к приложениям и сайтам, а также исключительно к дизайну. О пользовательском опыте думают во всех сферах. Например, своевременный ответ службы поддержки — это хороший UX. А вот отсутствие нескольких языков на международном сайте — это плохой UX.
Из-за того, что само понятие впечатления пользователей довольно абстрактно и люди бывают разные, дизайнер UX должен:
- подробно изучать все поведенческие факторы;
- разрабатывать несколько прототипов;
- продумывать связи элементов в интерфейсе;
- составлять технические задания для UI-дизайнеров.
UI
UI (user interface) — это пользовательский интерфейс. Речь не только об интерфейсе приложения, сайта или программы (графический интерфейс), но и о тактильном, звуковом и других видах интерфейса. Но чаще всего дизайнеры работают именно над визуальным интерфейсом в вебе.
Дизайнер UI воплощает прототип, созданный UX-специалистом. Ведь сначала нужно создать основные элементы и примерный дизайн, основываясь на данных о пользовательском поведении и всевозможной аналитике, и уже затем делать непосредственный интерфейс по прототипу.
Сфера UI включает в себя работу с:
- анимациями;
- изображениями;
- иллюстрациями;
- кнопками;
- панелями;
- блоками;
- слайдерами;
- фотографиями;
- переходами;
- логотипами;
- иконками;
- символами;
- эффектами;
- шрифтами.
Даже при наличии подробного прототипа, UI-дизайнер должен продумать, где будут расположены визуальные элементы, как они будут взаимодействовать между собой, какая будет цветовая гамма, хорошо ли сайт отображается в мобильном браузере и многое другое. Стиль продукта зависит от его интерфейса, и чаще всего стиль должен оставаться единым, но в то же время разнообразным и последовательным.
Пример разработки интерфейса приложения:
От работы UI-дизайнера зависит, насколько удобен и понятен сайт или другой продукт для конечного пользователя. Интерфейс существенно влияет на то, вернется ли клиент/посетитель на ресурс или нет.
Знания, умения и личные качества
А теперь перейдем к вопросу, что должен уметь и понимать UX-дизайнер. Прежде всего это:
- Наличие желания постоянно развиваться, следить и адаптироваться к изменениям и новостям, изучать специализированные книги и статьи.
- Умение работать в команде.
- Знание и применение принципов UX.
- Владение средствами автоматизации и управления.
- Умение оптимизировать и систематизировать каждый шаг во время выполнения профессиональных задач, а также планировать свое рабочее время.
- Наличие навыков программирования и алгоритмизации.
- Умение проектировать.
- Владение графическими программами и редакторами, сервисами для построения интеллектуальных карт и другими приложениями для дизайнеров.
- Умение создавать технический рисунок.
- Наличие знаний в области веб-дизайна.
- Умение создавать макеты сайтов.
- Знание процесса тестирования готового продукта.
- Умение проводить UX-исследования.
- Знание HTML и CSS.
- Понимание инженерной и компьютерной графики.
- Знание клиент-серверной архитектуры.
- Умение проводить диагностику автоматизированных систем.
- Знание систем управления тестами.
Стоит обратить внимание и на личностные характеристики:
художественный вкус;
аналитические способности;
коммуникабельность;
усидчивость;
высокая концентрация и внимание к деталям;
инициативность;
стрессоустойчивость;
логическое мышление.