Дизайнер-верстальщик
Содержание:
- Где учиться
- Обучение на HTML-верстальщика
- Суть деятельности
- Что нужно знать верстальщику? Какие навыки нужны?
- Необходимые навыки и качества
- Необходимые навыки и знания
- Как стать специалистом по верстке сайтов
- Краткое описание
- Кто такой верстальщик сайтов и чем он занимается?
- Как стать специалистом по верстке сайтов
- Перспективы и карьерный рост
- Необходимые навыки и качества
- Должностная инструкция по специальности «Верстальщик»
- Что должен уметь верстальщик?
- Направления работы верстальщика
- Как начать работать веб-верстальщиком, и сколько за это платят?
- Сколько зарабатывают специалисты
- Заключение
Где учиться
Бесплатные ресурсы
Для изучения HTML, CSS и JavaScript можно воспользоваться бесплатными ресурсами:
- Бесплатный курс «Основы HTML и CSS» от Нетологии.
- HTML5Book — справочник по современным стандартам HTML, CSS.
- HTMLBook — еще один справочник по HTML и CSS. Есть статьи по веб-разработке.
- HTML5 и CSS3 на примерах.
- Практические задачи по HTML5 и CSS3.
- Справочник по веб-технологиям от Mozilla.
- Онлайн-учебник по JavaScript.
- Бесплатный курс от Нетологии.
- Канал Sorax о веб-разработке, видеоуроки и подкаст.
Платные ресурсы
Недорогие интерактивные курсы с упражнениями по подписке. Первые несколько уроков в каждом курсе доступны бесплатно, для ознакомления.
- HtmlAcademy: HTML, CSS, Javascript, PHP, препроцессор LESS, стандарты HTML5 и CSS3.
- FructCode: HTML, CSS, Bootstrap, PHP, MySQL, Linux, Javascript, Jquery.
Есть и более дорогие курсы. Их преимущества: обратная связь от преподавателя, возможность общения с другими учениками, сертификат о прохождении курса, проекты, которые будут проверяться преподавателями и могут быть использованы для портфолио.
- Курс от Skillbox: HTML, CSS, Bootstrap, работа с PSD-макетами, стандарты HTML5 и CSS3.
- Курс от LoftSchool: HTML, CSS, Flexbox, БЭМ, работа с макетами.
- Курс от WayUp: HTML, CSS, Flexbox, Bootstrap, JavaScript и Jquery, основы WordPress и работы с хостингом.
Обучение на HTML-верстальщика
Как правило, HTML-верстальщики осваивают профессию самостоятельно. Но есть и специализированные курсы. Для устройства на работу специального образования не требуется. Основное требование работодателей: опыт работы, подкрепленный портфолио. Необходимо знать: HTML (вручную), CSS 1, CSS 2, JavaScript, Dreamweaver, Front Pages, Photoshop, PHP, MySQL, XML\XSL.
Курсы
Компьютерная Академия ШАГ (Очно, Москва)
Обучает фронт-энд разработке (очно, Москва). Международное учебное заведение, специализирующееся на компьютерном образовании. Работает с 1999 года. 42 филиала в 16 странах мира. Крупнейший авторизованный учебный центр Microsoft, Cisco, Autodesk. Студенты получают международные сертификаты и международный диплом. Главная цель – трудоустройство каждого выпускника.
Вузы
Московский гуманитарный университет, МосГУ
Прикладная информатика в экономике (Факультет экономики, управления и международных отношений)
Национальный исследовательский технологический университет «МИСиС»
Информационные системы и технологии (Институт информационных технологий и компьютерных наук)
Московский государственный университет пищевых производств
Прикладная информатика (Институт промышленной инженерии, информационных технологий и мехатроники)
Московский открытый институт
Прикладная информатика (Московский открытый институт)
Образовательное учреждение высшего образования «Московский финансово-промышленный университет «Синергия»
Факультет Информационных технологий (Образовательное учреждение высшего образования «Московский финансово-промышленный университет «Синергия»)
Суть деятельности
Верстка – создание структуры HTML-кода, отвечающего за расположение составных элементов на веб-страницах. Процесс происходит на основании разработанного макета.
Верстка сайта состоит из 6 этапов.
- Тщательное изучение технического задания.
- Разработка дизайна.
- Создание макета.
- Подбор рисунков и графических объектов.
- Установка шаблона.
- Корректировка при наличии замечаний.
Верстальщик начального уровня способен создавать простые сайты с использованием HTML и CSS шаблонов. Профессионалы работают с многоуровневыми ресурсами и решают самые сложные задачи.
Рекомендую вам посмотреть видео, в котором верстальщик с 10-летним опытом рассказывает о том, что такое верстка, как работает сайт, что такое HTML и прочее.
Что нужно знать верстальщику? Какие навыки нужны?
Главные навыки и инструменты верстальщика
Самое главное для верстальщика — знать язык разметки веб-страниц HTML и язык каскадных таблиц стилей CSS. С помощью HTML создается структура страницы, а CSS используется для создания внешнего вида страницы — цветов, размеров, отступов.
Верстальщику нужно уметь работать с макетами и разбираться в интерфейсах инструментов, в которых они делаются. Чаще всего для создания макетов используются сервис Figma и программа Photoshop (формат файлов, сделанных в Photoshop, — psd, поэтому сделанные в них макеты называют PSD-макетами). Менее распространены Sketch, Zeplin и Avocode.
Интерфейс Figma
Очень важно уметь делать адаптивную верстку — такую, которая будет хорошо отображаться на разных устройствах: десктопах, планшетах, мобильных. Согласно отчету Digital Report 2020, с каждым годом мобильный трафик составляет все большую долю интернет-трафика, и сейчас это число составляет 50,1%
Поэтому без адаптивной верстки сейчас не может обойтись ни один сайт: адаптивность стала обязательным требованием для верстки. Для нее чаще всего используется фреймворк Bootstrap.
Еще одно частое требование заказчиков — уметь делать верстку PixelPerfect, то есть идеально совпадающую по каждому пикселю с макетом верстку.
Чтобы повысить эффективность своей работы, верстальщику нужно уметь пользоваться инструментами веб-разработки. Это редакторы кода VS Code, Emmet, Sublime Text и инструменты разработчика (Developer Tools) в браузере, которые позволяют просматривать HTML и CSS на странице и отлаживать Javascript на странице.
JavaScript и Jquery
Для успешной работы нужно знать основы JavaScript и Jquery. JavaScript — это язык программирования, который используется в веб-разработке. Он нужен, чтобы делать сайты интерактивными. Jquery — это библиотека JavaScript, упрощающая работу с HTML-документом. Знание JavaScript и Jquery нужно, чтобы подключать к сайту готовые скрипты, виджеты и библиотеки. Например, яндекс-карты или гугл-карты, слайдеры, галереи.
CMS
Еще одно полезное умение – интеграция верстки в CMS. Это также называют «натягиванием» верстки на CMS.
CMS, или движок сайта — это система управления контентом. С помощью нее удобно создавать новые страницы и наполнять сайт контентом, потому что не нужно редактировать HTML-код — все делается в интерфейсе CMS. CMS позволяет полностью поменять оформление (тему) сайта, при этом не изменив его контент.

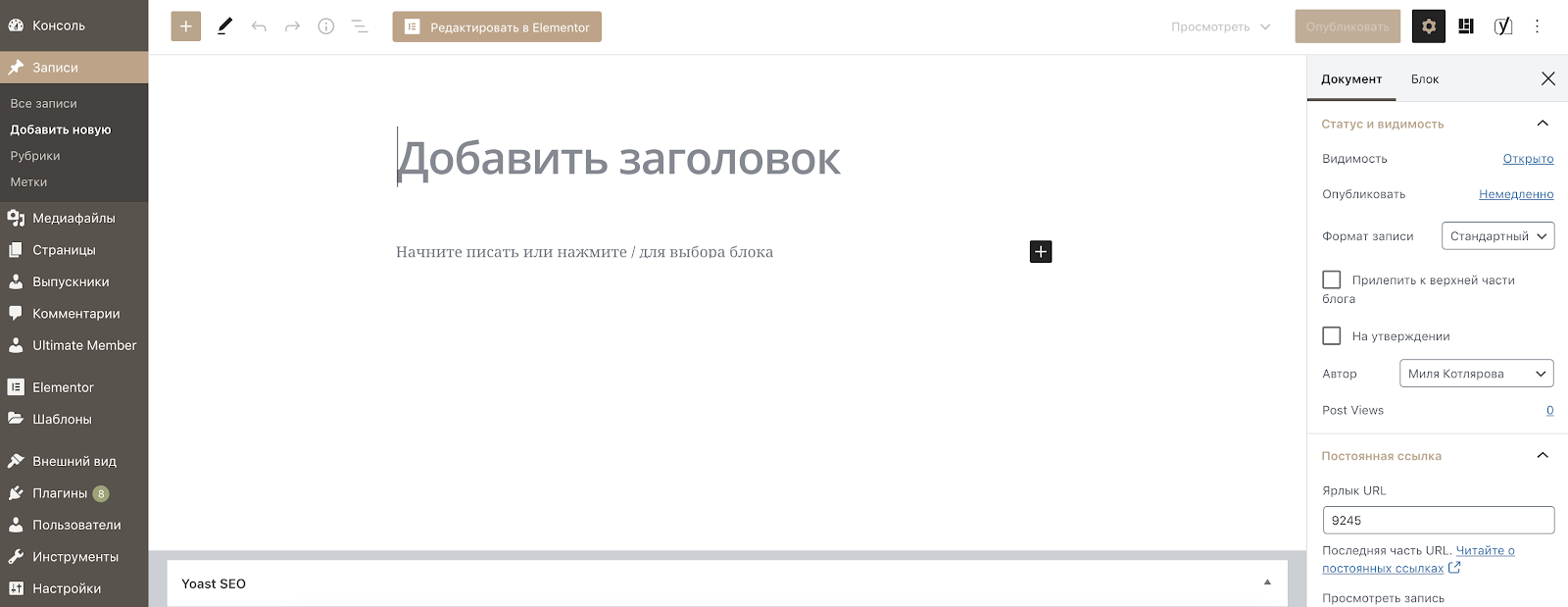
Интерфейс создания новой страницы в WordPress

Популярные плагины WordPress
Интеграция верстки страниц — это добавление сверстанных страниц в CMS так, чтобы можно было менять их содержание через административную панель CMS. Часто также нужна интеграция верстки шаблонов — например, для шаблона поста блога. Один шаблон может использоваться для многих страниц, при этом у них будет одинаковое оформление.
Рейтинг CMS от iTrack
WordPress написан на языке программирования PHP и использует базы данных SQL. Если захотите специализироваться на WordPress, то стоит изучить PHP и SQL, чтобы разбираться с проблемами, которые могут возникнуть при работе движков. На PHP можно писать плагины к WordPress — эта услуга востребована на фрилансе, написание одного плагина в среднем стоит 8 тысяч рублей.
Современные стандарты HTML5 и CSS3
Верстальщику нужно уметь использовать современные возможности и примеры верстки и знать, что уже устарело. Например, сейчас уже точно не стоит использовать фреймы и верстать таблицами — лучше использовать flexbox и CSS grid.
А вот новые возможности стандартов HTML5 и CSS3 использовать стоит. К ним относятся семантическая верстка, анимации, трансформации, работа с svg, элементы video, audio и canvas.
Другое
Верстальщику пригодится знание методологии верстки БЭМ. Повысить эффективность работы ему помогут умение пользоваться системой управления версиями git, препроцессорами CSS (LESS, SASS, SCSS) и инструментом gulp для сборки CSS и автоматизации рутинных задач.
Знание основ протокола HTTP и сетей не обязательно, но позволит лучше понимать, как работает интернет и как браузеры загружают сайты. Это поможет разбираться в проблемах при работе с хостингом и трудностях, которые могут возникнуть у пользователя при загрузке сайта.
Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов
Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения
Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации
Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы
Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Необходимые навыки и знания
Все вышеперечисленные пункты характеризуют профессию верстальщика. Однако для многих остается открытым вопрос как стать верстальщиком, какими знаниями надо обладать, чтобы начать зарабатывать на верстке сайтов?
Необходимо изучить основы HTML и CSS. Для успешной верстки, как в принципе и для любой работы, нужен крепкий фундамент. И именно HTML и CSS станут данным фундаментом для всех новичков. Можно изучать данные языки по курсам в интернете, таковых существует множество и платных, и бесплатных. А можно по книгам, которых так же полно на просторах интернета. К примеру, можно прочесть данные книги: Бен Хеник — HTML и CSS Путь к совершенству, Б. Лоусон, Р. Шарп — Изучаем HTML 5 и Эрик Мейер «CSS — Каскадные таблицы стилей. Подробное руководство»
Обучение основам JavaScript
Не стоит углубляться в дебри данного языка, так как он довольно трудный для изучения, желательно знать основы, синтаксис языка и некоторые его библиотеки, такие как JQuery, React.
Также важно умение работы с фотошопом, для разбора макета.
Однако владение этими знаниями не сделают вас специалистом, не стоит торопить события и искать работу, для начала, стоит попрактиковаться. Можно найти бесплатные макеты в интернете и тренировать верстку на них. Практика очень важна в этом деле. И только после 10-15 сверстанных сайтов, можно пробовать брать заказы.
Как стать специалистом по верстке сайтов
Составить план обучения по верстке сайтов довольно просто, потому что инструментов в данной сфере немного. При этом план действий очень важен при самостоятельном обучении. В противном случае можно научиться профессии в неверном порядке, что сложнее и займет больше времени по сравнению с обучением по плану.
Примерный план обучения HTML-верстке:
- Изучить основы HTML (структура файлов, метатеги, работа с цветами).
- Научиться работать с текстом в HTML документе (выравнивание, размер, форматирование).
- Научиться работать со ссылками в HTML документе.
- Изучить основы CSS (текст, цвета, ссылки, списки, курсоры и т.д.).
- Научиться оформлять таблицы в CSS.
- Изучить хаки, которые возникают у CSS именно при работе с браузером Internet Explorer (из-за крайне низкой популярности браузера этот шаг можно пропустить).
- Научиться основам верстки, табличной верстке, верстке с помощью слоев.
- Попробовать выстроить шаблон сайта и по нему сделать HTML документ. Также можно разработать собственный лендинг. Можете получить опыт работы в создании лендингов. Подробнее о профессии разработчик лендингов.
Краткое описание
Верстальщик – человек, который практически оживляет листовки, книги, буклеты, журналы, газеты и другую полиграфическую продукцию. Он работает в типографии, отлично знаком с технологиями и особенностями полиграфического производства. Популяризация электронных книг привела к изменению этой профессии, ведь дизайнеры-верстальщики сегодня создают не только печатные издания, но и материалы в формате ePub. В последнем случае они взаимодействуют с текстом, занимаются обработкой изображений, выполняют другие задачи, превращая набор цифровых файлов в интересную электронную книгу.
Кто такой верстальщик сайтов и чем он занимается?
Верстальщик – это специалист, который создает HTML-шаблон для сайта на основе макета, предоставленного веб-дизайнером.
Говоря простыми словами, дизайнер рисует будущий сайт в виде условной «картинки». Однако браузеры (Google Chrome, Яндекс.Браузер и другие) картинки не понимают. Им нужен специальный код, который показывает программе, где вывести меню на странице, фотографии, текст и другие элементы, и какими они должны быть. Все это кодируется при помощи языка разметки HTML и каскадных таблиц стилей CSS.
Давайте разберемся, что делает верстальщик сайта, на примере. Вначале дизайнер присылает макеты в формате .PDF. Далее работа идет следующим образом:
- Из макета верстальщик берет фоны, логотип сайта, различные изображения, которые используются в дизайне, и сохраняет их в виде отдельных файлов на своем компьютере.
- Далее создает HTML-код, который сохраняется в отдельном файле. Этот код умеют читать и понимать браузеры. Отдельно к HTML-коду добавляются CSS-файлы, в которых описывается оформление разных элементов на страницах (размер шрифта, цвет шрифта, оформление таблиц, списков и т.д.).
- Далее файлы с HTML-кодом и CSS передаются разработчикам, которые интегрируют их в CMS – систему управления сайтом.
Однако верстка сайтов – далеко не все, что может делать верстальщик. В его обязанности может также входить:
- Верстка промо-страниц и лендингов.
- Верстка писем для E-mail рассылок.
- Устранение багов (ошибок) в верстке сайтов.
- Выполнение различных доработок: оптимизация HTML и CSS кода для ускорения загрузки сайта, внедрение адаптивного дизайна, кроссбраузерная верстка (т.е. такая верстка, которую одинаково интерпретируют разные браузеры).
- Верстка макетов веб-сайтов на основе PSD-макетов дизайнеров.
Мы разобрались, кто такой верстальщик и чем он занимается. Теперь поговорим о плюсах и минусах этой профессии, а также уровне зарплат в данной сфере.
Как стать специалистом по верстке сайтов
Составить план обучения по верстке сайтов довольно просто, потому что инструментов в данной сфере немного. При этом план действий очень важен при самостоятельном обучении. В противном случае можно научиться профессии в неверном порядке, что сложнее и займет больше времени по сравнению с обучением по плану.
Примерный план обучения HTML-верстке:
- Изучить основы HTML (структура файлов, метатеги, работа с цветами).
- Научиться работать с текстом в HTML документе (выравнивание, размер, форматирование).
- Научиться работать со ссылками в HTML документе.
- Изучить основы CSS (текст, цвета, ссылки, списки, курсоры и т.д.).
- Научиться оформлять таблицы в CSS.
- Изучить хаки, которые возникают у CSS именно при работе с браузером Internet Explorer (из-за крайне низкой популярности браузера этот шаг можно пропустить).
- Научиться основам верстки, табличной верстке, верстке с помощью слоев.
- Попробовать выстроить шаблон сайта и по нему сделать HTML документ. Также можно разработать собственный лендинг. Можете получить опыт работы в создании лендингов. Подробнее о профессии разработчик лендингов.
Перспективы и карьерный рост
Для того чтобы построить успешную карьеру, необходимо освоить такие специальности, как HTML-кодер, Frontend-разработчик, веб-дизайнер. Всего за 2 года рядовой верстальщик может стать арт-директором или начальником отдела верстки. Его зарплата в таком случае стартует от 85 000 рублей в месяц. В зарубежных компаниях перспективный специалист по верстке получает до 8 000 евро.
Если вы хотите работать верстальщиком официально, рекомендую пересмотреть вакансии на сайтах rabota.ru, hh.ru или job.ru. Если вы решили стать фрилансером, то можете поискать заказы на специальных биржах:
- weblancer.net;
- fl.ru;
- kworks.ru;
- upwork.com.
Ежедневно создается множество веб-сайтов, поэтому работы вам точно хватит. Существующим ресурсам также необходима профессиональная поддержка. Спрос на специалистов по верстке достаточно велик, но получать высокий доход могут лишь те, кто имеет большой багаж знаний, может предлагать новые идеи и не боится монотонной работы.

Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов
Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения
Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации
Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы
Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Должностная инструкция по специальности «Верстальщик»
Должностная инструкция верстальщикаzip
Вы можете скачать должностную инструкциюверстальщикабесплатно . Должностные обязанностиверстальщика Утверждаю
_____________________________ (Фамилия, инициалы)
(наименование организации, ее ________________________________
организационно — правовая форма) (директор; иное лицо, уполномоченное
утверждать должностную инструкцию)
00.00.201_г.
м.п.
ДОЛЖНОСТНАЯ ИНСТРУКЦИЯ
ВЕРСТАЛЬЩИКА
——————————————————————-
(наименование учреждения)
00.00.201_г. №00
1. Общие положения
1.1.Настоящая должностная инструкция устанавливает права, ответственность и должностные обязанности верстальщика
_____________________ (далее – «предприятие»).
Название учреждения
1.2.На должность специалиста по сертификации принимается лицо с профессиональным образованием (высшим; средним) (требований к стажу работы нет) или стажем работы не менее 1 года; 2 лет; 3 лет; пр.
1.3.Верстальщик должен знать:
-основы и технологию полиграфического производства;
-принципы действия основного и вспомогательного оборудования и приемы работы на нем;
-технические правила разметки оригиналов, элементы дизайна;
-технические правила и приемы набора, правки и верстки;
-типографскую систему измерения, корректурные знаки и гарнитуры шрифтов;
-компьютерную терминологию;
-применяемое программное обеспечение для набора и верстки текста;
-способы получения корректурных копий на принтерах, информации из баз данных и вывода информации по сети и на внешние носители;
-правила подготовки оригинал-макетов;
-стандарты, технические условия, инструкции и другие нормативные документы по подготовке и выпуску газеты, печатных изданий;
-основы трудового законодательства;
-правила и нормы охраны труда, техники безопасности, производственной санитарии и противопожарной защиты.
1.4.В период отсутствия верстальщика (отпуск, болезнь, пр.) его обязанности возлагаются на лицо, назначенное в установленном порядке, приобретающее соответствующие права и несущее ответственность за должное выполнение возложенных на него обязанностей.
2. Обязанности
Верстальщик обязан:
2.1.Верстать таблицы, создает графические элементы различной степени сложности, осуществляет их ввод; осуществлять макетирование технического оформления сложных изданий, сложных по построению полос (таблиц, рисунков, фотографий и пр.).
2.2.Распечатывать текст на принтере.
2.3.Вносить правку в текст на основании замечаний технического редактора.
2.4.Осуществлять запись файлов на внешние носители информации.
2.5.Осуществлять подготовку оборудования к работе.
2.6.Осуществлять ввод параметров набора, ввод графических элементов.
2.7.Осуществлять верстку текста, содержащего различные шрифтовые и не шрифтовые выделения, шрифты различных гарнитур и алфавитов, специальную терминологию и специальные знаки согласно принятым в полиграфической и издательской деятельности стандартам.
2.8.Использовать в работе компьютерную сеть.
3. Права
Верстальщик вправе:
3.1.Знакомиться с документами, определяющими его права и обязанности, критерии оценки качества выполнения обязанностей.
3.2.Вносить на рассмотрение руководства предложения по совершенствованию работы, связанной с предусмотренными настоящей инструкцией обязанностями.
3.3.Требовать от руководства обеспечения организационно-технических условий, необходимых для выполнения обязанностей.
4. Ответственность
Верстальщик ответственен за:
4.1.Недолжное выполнение или невыполнение своих должностных обязанностей, предусмотренных настоящей должностной инструкцией в установленных действующим трудовым законодательством РФ рамках.
4.2.Правовые нарушения, совершенные в процессе своей деятельности в установленных действующим административным, уголовным и гражданским законодательством РФ.
4.3.Причинение материального вреда организации в установленных действующим трудовым и гражданским законодательством РФ рамках.
Руководитель структурного подразделения: _____________ __________________
(подпись) (фамилия, инициалы)
00.00.201_г.
С инструкцией ознакомлен,
один экземпляр получил: _____________ __________________
(подпись) (фамилия, инициалы)
00.00.20__г.
Что должен уметь верстальщик?
Помимо обладания типично программерскими качествами, ему необходимо владеть следующими технологиями:
- html
- css
- jquery (хотя бы на уровне «подключить чужой скрипт»
Огромным плюсом будет умение вести разработку на jquery или другом популярном javascript-фреймворке. Это приближает нашего верстака к ложе «фронт-энд программистов» и делает его труд более высокооплачиваемым.
В современных условиях верстку с нуля заказывают самые олд-скульные заказчики. Это долго, дорого и нервно. Поэтому, чаще специалисты по верстке используют какие-нибудь популярные фреймворки типа Bootstrap. Грубо говоря: это когда вместо одной ручной отвертки Вам дают набор электроинструментов, которые можно подключать к сети. С такими наборами вести проекты намного проще и надежней.
Что еще нужно для работы веб-верстальщиком
Вам нужно знать некоторые из них, но в перспективе — это все ваше.
Для работы верстальщиком вам нужен компьютер со всем необходимым обеспечением.
Писать код можно и в Notepad, но это неудобно. Для верстальщиков и программистов придуманы специальные программы: редакторы кода. Вот некоторые из них: Visual Studio Code, Sublime Text, Atom, Vim и другие. Установите что-то из перечисленного, это упростит и ускорит вашу работу.
Также must have для начинающего верстальщика – Photoshop, Figma или Avacode – для разбора дизайн-макета на части.
Направления работы верстальщика
Среди верстальщиков различают тех, кто работает с интернет-сайтами (HTML-верстальщики), и специалистов, работающих с полиграфической продукцией.
В задачи верстальщика сайтов входит их оформление таким образом, чтобы они имели одинаковый вид и правильно работали при открытии страниц в любом браузере и на любом устройстве.
Верстальщик статей начинает свою работу, получив макет от дизайнера сайта или печатного издания. Этот специалист работает с печатными изданиями, занимается подготовкой книг, рекламных каталогов, календарей, наружной рекламы и т. д.
При создании печатной страницы или ее интернет-версии верстальщик должен учитывать множество параметров, например, сочетание шрифтов и цвета.
Для создания шаблона страницы HTML-верстальщик должен выполнить следующие действия:
- проанализировать графическое оформление сайта;
- подобрать нужную модель шаблона;
- собрать шаблон с HTML-разметкой.
Профессиональный верстальщик сайтов в своей работе должен знать и использовать основные текстовые и графические редакторы, которые ускоряют его работу, например:
- Notepad++.
- Sublime Text.
- Photoshop.
- Illustrator и другие.
Как начать работать веб-верстальщиком, и сколько за это платят?
Как стать верстальщиком? Конечно, мы бы советовали вам пройти обучение у профессионалом, хотя это будет и не бесплатно. Однако полученные знания, умения и навыки в скором времени окупятся, поскольку данная профессия сегодня становится все более популярной.
Также получить исчерпывающие ответы на вопрос, кто это такой дизайнер-верстальщик, и что он делает, а также обзавестись необходимой базой знаний вы можете на следующих ресурсах:
Нетология. Это ресурс, на котором всех желающих пользователей могут обучить весьма неординарным, но интересным профессиям. Во время обучения вы приобретаете бесценный опыт, который очень пригодится вам в дальнейшем развитии в области веб-верстки.
Есть и другие сайты, где можно получить базовые знания, а также выработать определенные навыки работы с версткой . Но указанные выше ресурсы по праву считаются лучшими, и являются самыми популярными.
Заплата веб-верстальщика
Конечно же, нельзя не упомянуть о том, какой может быть зарплата веб-верстальщика. Судя по тому, что число желающих иметь собственный сайт с каждым днем растет, данная профессия пользуется популярностью. Следовательно, и заработки специалистов довольно неплохие.
За 1 проект можно получить от 2000 до 15 тыс. рублей – все зависит от направленности ресурса и стартового капитала заказчика
Также важно заработать хорошую репутацию, которая в будущем даст возможность выйти на более высокую ставку по оплате труда веб-верстальщика
Сколько зарабатывают специалисты
Судя по статистике зарплат на russia.trud.com, средний заработок верстальщика сайтов по России составляет 32 726 рублей.
Пройдемся по доске объявлений hh.ru:
- На момент написания статьи на сайте было 715 доступных вакансий по заданной профессии.
- На удаленную работу в новосибирское агентство требуется верстальщик с окладом 20-25 тысяч рублей в месяц.
- В питерской компании обещают платить 40-60 тысяч.
- Должность Junior верстальщик в Краснодар — от 30 тысяч рублей.
- Средняя зарплата по Москве — 50-100 тысяч рублей. Встречаются оклады до 120 тысяч.
Посмотрим, как обстоят дела с фриланс-услугами.
Заходим на биржу Kwork в раздел «Верстка по макету» и видим, что цены за один проект стартуют от 500 рублей (за самую простую базовую верстку) и доходят до 20 тысяч рублей за верстку сложного сайта с адаптивностью под мобильные телефоны.

Наряду со сложностью исполнения работы, роль в ценообразовании играет профессионализм самого верстальщика и количество его скилов (навыков и умений).
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.